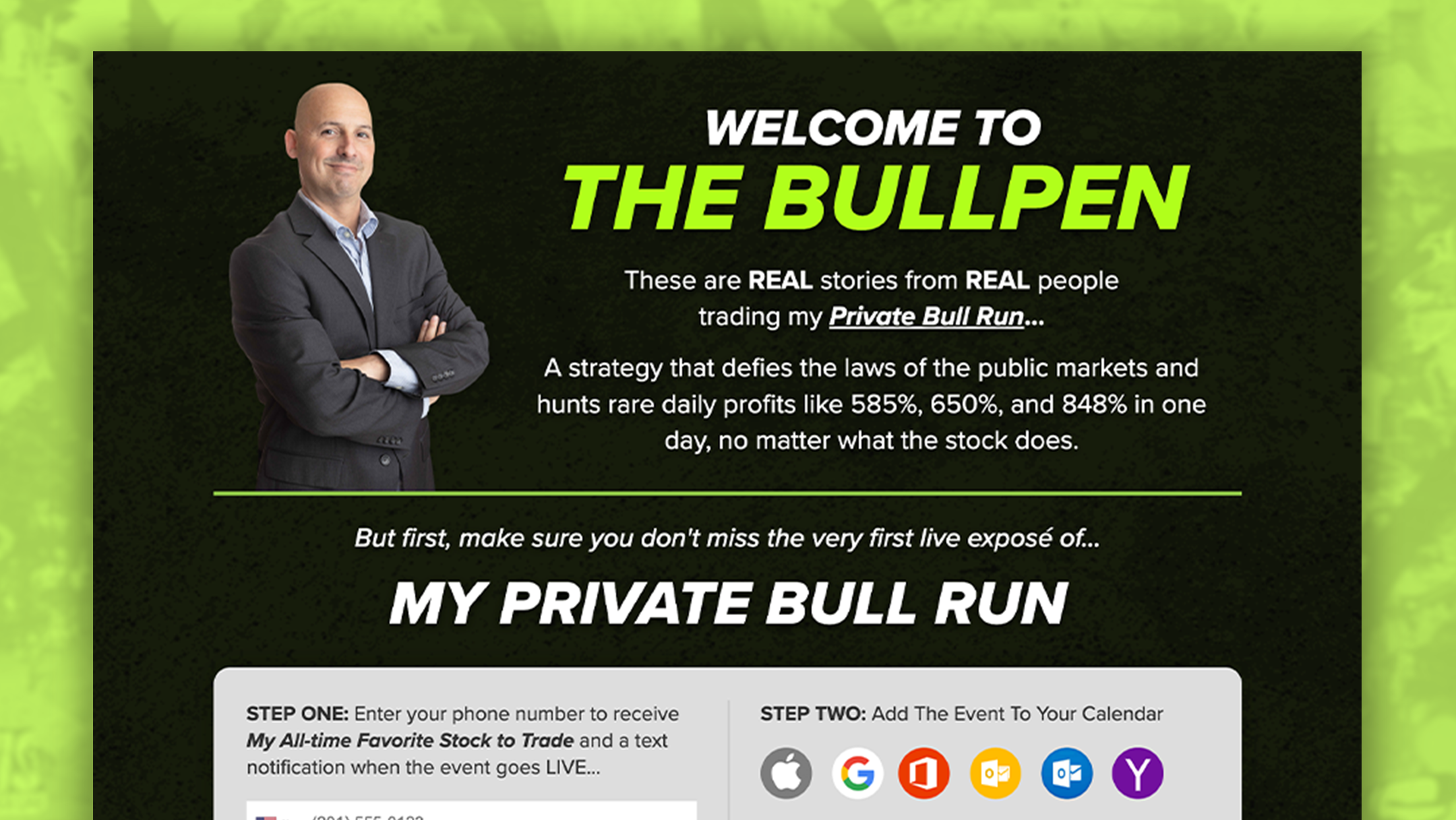
When I was given this project, the only asset that previously existed was the logo. I was asked to base my page design around the logo's colors. The copy for this page was segmented incredibly well, which made it very easy for me to create clear sections for each new subject in the copy.
This page was one of my proudest accomplishments and favorite projects during my time at my previous employer. I was given a lot of praise for this page, one of witch came from the design director, who slacked me, “Hey Will! I just got to look at this, just wanted to say nice job! This looks great! The hierarchy you implemented here is nice.”
The two animations on this post were my favorite parts of this site. Participants of this challenge would have the opportunity to win prizes for how well their trades did. I did a simple animation for all the lower-tech prizes. I wanted to make the big mystery prize stand out the most, so I gave it a looping “floating” animation to make it look like it was hovering on the page.
The site was built with @elementor, @adobecreativecloud, and some HTML & CSS.